In questo articolo vedremo quali sono i punti fondamentali da tener presente quando si crea il menu principale di un sito web.
Chi mi conosce sa che non traduco mai i miei articoli ma ogni tanto una eccezione è d’obbligo e in questo specifico caso non si tratta neanche di prendere spunto o rielaborare concetti perchè Marvin Russel, in questo post di fine gennaio uscito sul blog di SeoGroup, ha riassunto in modo eccezionale molte delle best practices che da anni utilizzo nella creazione dei miei siti web efficaci.
Questi sono i suoi 16 punti a cui aggiungerò semplicemente alcune considerazioni in Blu, alla fine di ogni punto, se necessario, e attribuirò un valore (da 1 a 5) in funzione di quanto è importante secondo me.
Sapevi che il menu principale di navigazione del tuo sito web è parte della tua strategia di marketing? E’ vero. Quello che il mainmenu del tuo sito dice ai tuoi visitatori è quello di cui tratta il tuo sito e – di conseguenza – se sono o meno nel posto giusto. Errori nel main menu possono portare aumentare il tasso di rimbalzo dei visitatori del tuo sito e diminuire il ranking del tuo sito nei motori di ricerca.
Ma la cosa peggiore è che un menu mal pensato può diminuire i risultati del tuo sito web.
Dopo 10 anni di lavoro nella creazione di siti web, vedono sempre gli stessi errori, ancora e ancora. Non penso che sia passato un giorno in cui non abbia visitato almeno 10 siti web trovando in almeno metà di essi errori nel menu di navigazione. Ho così iniziato a prendere appunti su tutti i possibili errori che possono essere fatti e li ho scritti in questo articolo per te.
LA BIBBIA DEL MENU DI NAVIGAZIONE
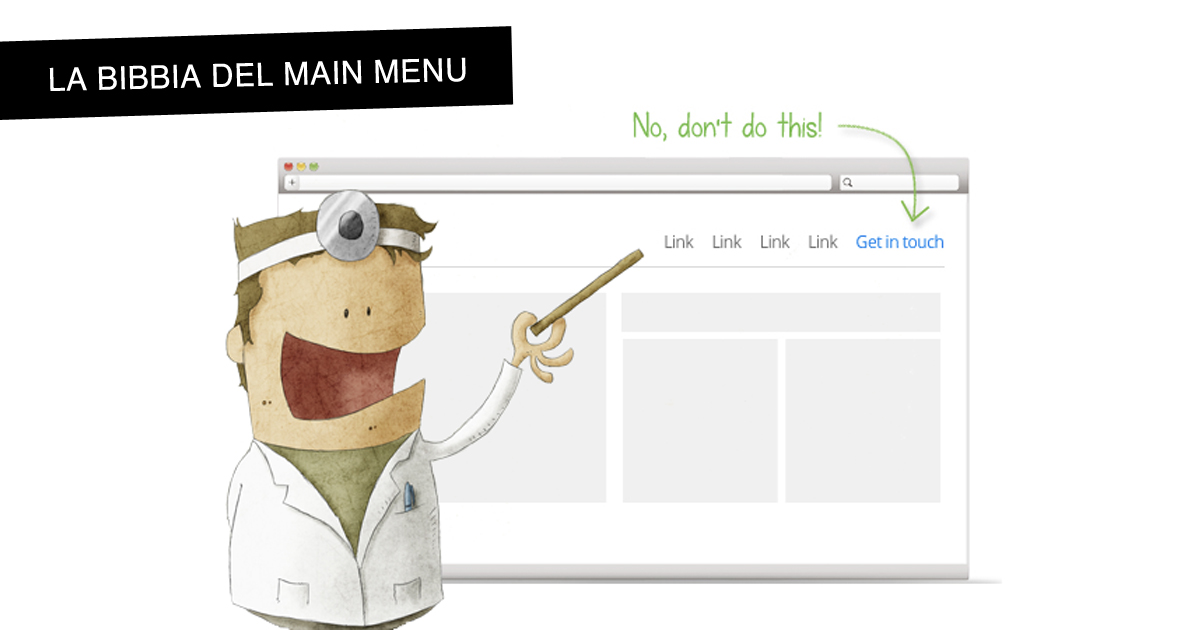
1. SCRIVERE “ENTRIAMO IN CONTATTO” AL POSTO DI “CONTATTACI” (3/5)
Quando Steve Jobs ha parlato di “essere differenti” non si riferiva al vostro main menu. Usare frasi come “Entriamo in contatto”, “Chattiamo” o “Parliamone insieme” non è una buona idea. Crea confusione. Molti dei visitatori del tuo sito web si aspetteranno, in modo cosciente o meno, il vecchio e caro bottone “contact us”.
Non creare confusione ai tuoi utenti solo per fare il fighetto.

2. INSERIRE IL LINK AL TUO BLOG NEL MENU PRINCIPALE (5/5)
COMANDAMENTO NUMERO UNO DA IMPARARE A MEMORIA
Il tuo blog è uno strumento per portare visitatori al tuo sito. Non è e non deve essere una destinazione per le persone che già si trovano li (come COMANDAMENTO DUE potete applicare questo concetto ai pulsanti dei Social Network). Togliete quella voce dal vostro menu principale a meno che il blog sia parte integrante del servizio che offrite. Potete metterlo nel footer o in un’area del sito meno in visibile e che sia trovato da chi lo cerca davvero.

3. HAI INSERITO I SERVIZI IN UNA SOTTOVOCE SERVIZI AL POSTO DI METTERLI AL PRIMO LIVELLO (3/5)

4. IL TUO MENU È TROPPO LUNGO (5/5)
La legge di Hick dice che più scelte dai a qualcuno e più tempo impiegherà per arrivare ad una decisione. Aiuta quindi i tuoi visitatori a prendere una decisione mantenendo corto il tuo mainmenu rendendolo anche più semplice da capire.
A questo voglio aggiungere una cosa… Immagina di avere nel tuo menu principale 5 voci. Una di queste voci è la tua landing page, la pagina che hai fatto per convertire i tuoi utenti ed ottenere risultati. Ogni volta che il tuo utente decide di cliccare hai una probabilità su 5 che vada sulla landing. Se sono 3 hai il 33%. Capito il trick?

5. IL TUO MAIN MENU È TROPPO APPARISCENTE (2/5)
Il tuo contenuto deve essere la star del tuo sito, non il tuo menu. Molti siti web hanno testate gigantesche che rubano l’attenzione ai tuoi contenuti. Il tuo menu deve descrivere la tua attività ma senza gridare.

6. IL TUO MENU NON È RESPONSIVE (4/5)
Hai mai provato ad utilizzare un menu non responsive da un cellulare? Frustrante! Devi zoomare avanti e indietro. Un menu responsive può essere costituito da un dropdown o da un offcanvas che rende la navigazione del sito web semplice e facile, migliorando l’esperienza degli utenti (o nei casi più estremi rendendola possibile).
In realtà è tutto il sito web a dover essere pensato e studiato per i cellulari.

7. NEL TUO MENU C'È LA VOCE "HOME" (5/5)

8. NEL TUO MENU PRINCIPALE SONO PRESENTI PAGINE A BASSO TRAFFICO (4/5)
Smettete di inserire nel vostro menu principale cose inutili. Come ad esempio la voce FAQS (o il CHI SIAMO, aggiungo io). Guardate da Google Analytics le pagine più interessanti e inserite solo quelle… le voci meno importanti potete spostarle in altre aree del sito, meno in evidenza, come ad esempio un menu in colonna o nel footer.
Non dimenticate la legge di Hick al punto 4.

9. NON USATE LO STATO ACTIVE NEI CSS DEL MAIN MENU (3/5)
Lo stato ACTIVE è il metodo più semplice per far capire ai vostri utenti dove si trovano. Puoi utilizzare il breadcrumbs ma è consigliabile utilizzare lo stato ACTIVE anche nel menu. In parole povere, se non avete capito di cosa sto parlando, lo stato ACTIVE evidenzia (con un colore diverso, un grassetto, una sottolineatura). Facile, immediato.

10. LE SINGOLE VOCI DI MENU SONO TROPPO LUNGHE (5/5)
Nel tuo menu devono essere presenti link, non frasi intere. Al massimo potete utilizzare 3 parole ma meglio limitarle a 1-2. Spesso le persone non riescono a semplificare quello che fanno, dando troppa importanza alle parole. Ma chi naviga vuole semplicità e arrivare subito al punto. Siate specifici, ma siate concisi. Specie nel main menu.

11. USI UN DROPDOWN A PIÙ LIVELLI AL POSTO DI UN MEGAMENU (3/5)
Non è figa la frase “mega menu”? Sembra un cartone animato anni 80 ma non è l’unica ragione per cui dovresti amarlo. Molti menu dropdown fanno comparire la voce di 3 livello quando ti trovi su quella di secondo livello. Ma mentre ti sposti il menu scompare e tu scleri. Il mega menu è più figo e molto più semplice da usare.
Perchè solo 3 su 5? Semplicemente perchè se il mio menu deve rimanere snello cosa diavolo ci fa una voce di terzo livello? Massimo 2 livelli, quello che non merita di essere nel livello principale o nel dropdown non merita di essere nel menu.

12. IL TUO MENU PRINCIPALE NON È NELLA POSIZIONE STANDARD (5/5)
Ok designer, questa è per voi. Voi siete colpevoli di questo. Non provate ad incolpare i vostri clienti. A volte siete stanchi di fare sempre lo stesso vecchio layout e decidete di fare qualcosa di diverso. Bene, lasciate stare il menu principale. Deve essere dove la gente si aspetta di trovarlo e funzionare nel modo più standard, meno complesso e più stupido possibile. Si non deve essere figo. Deve funzionare.

13. AVETE MODIFICATO L'ORDINE STANDARD DELLE VOCI (3/5)
E’ importante che le persone si trovino a proprio agio nel vostro sito e per conseguire questo obiettivo è bene impostare le cose come si aspettano di trovarle.

14. IL VOSTRO MENU PRINCIPALE CAMBIA IN FUNZIONE DELLE PAGINA DEL SITO SU CUI VI TROVATE (4/5)

15. NON UTILIZZI LE STATISTICHE PER MIGLIORARE IL TUO MAIN MENU (4/5)
- Google Analytics vi dirà quali pagine dovrebbero essere inserite nel tuo menu principale.
- Qualaroo vi permetterà di chiedere ai tuoi visitatori quali voci dovrebbero essere presenti nel tuo menu principale.
- Crazy Egg vi mostrerà visualmente quali pagine dovrebbero essere inserite nel menu principale in base alla navigazione degli utenti.

16. USI BOTTONI AL POSTO DI LINK TESTUALI (3/5)
Usare link di testo ha grandi benefici. Per prima cosa puoi aggiornarli senza dover ricorrere ad un grafico. Secondo Google può leggere testi ma non può leggere dentro i bottoni (sarà vero? mmm…). Google usa i testi del tuo sito per capire di cosa tratta e le voci di menu possono influire sul posizionamento del vostro sito web.
Alcuni Seo sostengono che è possibile inserire gli ALT sulle immagini, ma un link testuale è comunque meglio.

17. NON HAI UNA CALL TO ACTION NEL TUO MAIN MENU (5/5)
Ogni singolo sito web ha un obiettivo. Avere un bottone che stacca dal resto delle voci e punta alla tua landing page è una buona pratica. Potrebbe essere un bottone con scritto “Contattami”, “Prova Gratis” o “Iscriviti”. Questo bottone aiuterà i tuoi visitatori a trovare quello che cercano e aiuterà te a vendere il servizio che offri.
E’ da un pò che vedo questi bottoncini alla fine del menu principale dei siti ben fatti… credo sia molto importante e che sarà una pratica che prenderà sempre più piede… Fidatevi, anche io lo farò al più presto!

CONCLUSIONI
I tuoi utenti vogliono trovare i tuoi contenuti, non rendergli la vita difficile. Crea menu semplici e facili da navigare. Non solo questo migliorerà i tuoi risultati ma diminuirà la frequenza di rimbalzo e migliorerà il posizionamento del tuo sito web.